Responsive Web = Design + Usability + SEO

30 Oct 2014
More than just Responsive!
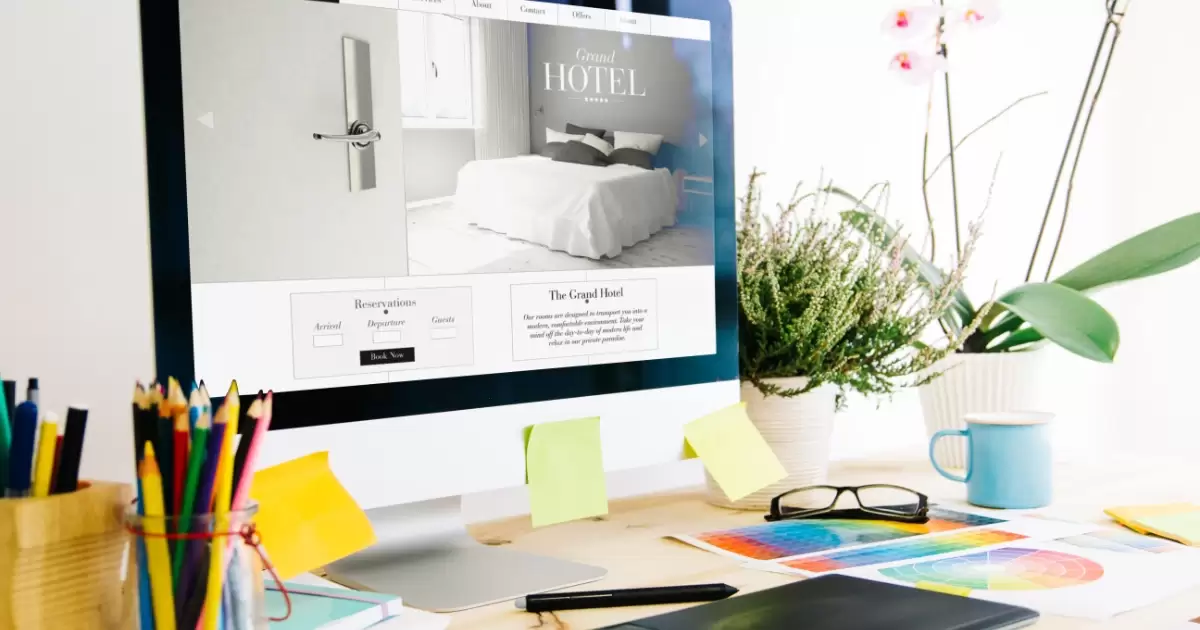
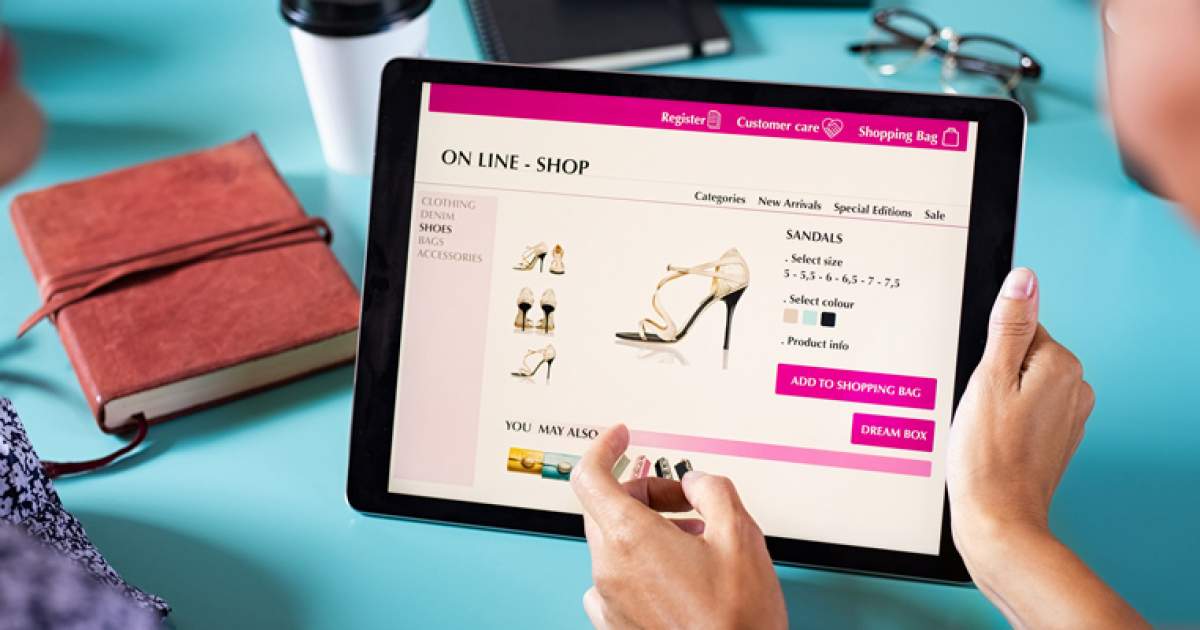
In the field of Web design and development, we have to be on our toes to keep up with the endless new resolutions and devices that have access to the web. Designers & developers alike can't afford to be outdated in their skills. If you're looking to get a website built, you really want a website that can be viewed on various devices.
But not only how it is viewed on mobile devices, but also how it performs. How usable is the website? Even traditional keyboard use at a desktop is being shared by touch screens & gestures. It's now all about user experience and convenience. Neglect these and you risk losing visitors to your competitors. Design and development should respond to the user’s behaviour and environment. Responsive Web Design can create a great experience for everyone, no matter what they are viewing the Web on.
Google recommends that your website serve content in optimised formats for both desktop and smartphone users. So it stands to reason that all websites should be Responsive by default now. There have been rumours floating around that ranking preference will be given to more responsive sites in the future. It has been evident for a while that Google is very much in favour of the Responsive Web, by the development of their Mobile SEO resources.
Collaboration is the Key!
Long gone are the days when the design team throws out a design for a website that a front-end coder puts together to make it live. Now the design team "has" to have a working knowledge of responsiveness & usability, and work hand-in-hand with coders to get the website working to optimum performance. There is no point in the client & the design team getting their heads together to agree on something, then when it comes to actually building the site that feature could be excluded. Wasted time & resources.
Cost is not a factor!
How much extra does it cost between building a desktop only website, in comparison to a website that is responsive to other screen sizes and usable on all devices? It shouldn't cost any extra for a simple website. If there are custom elements on the website, then there can be extra charges to get the responsive functionality out of them, which in reality should be within the confines of customisation anyway. But you should be charged no extra for a responsive website. (If you have been quoted more, come & have a chat with us!)
Web Producer, Creative Director, Content Creator & Distributor at clearFusion Digital, & specializes in helping businesses plan & grow their website.